Layer mit Metadatenblatt in der Legende mit CSS markieren
Aus kvwmap
Version vom 4. Mai 2018, 16:46 Uhr von Rahn (Diskussion | Beiträge)
--Markus Hentschel (Diskussion) 14:13, 8. Okt. 2015 (CEST)
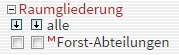
Layer können ein Metadatenblatt aufweisen und werden dann in der Themenwahl/Legende als Link dargestellt. Mit CSS lässt sich dieser Link dann in der Optik noch verändern. In dieser Variante wird vor den Layernamen ein "M" platziert, siehe Beispielbild rechts. Der Text selber bekommt beim Hovern einen leichten Schatten.In der eigenen custom_main.css wird der Abschnitt "a.metalink" gelöscht und durch folgendes ersetzt:
a.metalink .legend_layer {
border-left: 10px solid transparent;
border-image: url(../../graphics/custom/metainfo.png) 0 0 0 10 round;
-webkit-border-image: url(../../graphics/custom/metainfo.png) 0 0 0 10 round;
-o-border-image: url(../../graphics/custom/metainfo.png) 0 0 0 10 round;
-moz-border-image: url(../../graphics/custom/metainfo.png) 0 0 0 10 round;
}
a.metalink:hover {
color: #222;
text-shadow: #808080 3px 3px 5px;
transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
}
Und das hier ist die zugehörige Grafik.
--Rahn (Diskussion) 16:46, 4. Mai 2018 (CEST) Alternativ ist auch das hier möglich:
a.metalink span::after{
content: url('../../graphics/custom/metainfo.png');
padding: 3px;
}